PKI Consortium blog
Posts by tag Chrome
What Will Happen With SHA-1 and Browser Users on January 1st, 2016?
January 5, 2016 by
Bruce Morton
(Entrust)
Android
Apple
Chrome
Firefox
Google
Mozilla
SSL/TLS
Vulnerability
On January 1, 2016, the public trust certification authorities (CAs) will stop issuing SHA-1 signed SSL/TLS certificates. What will happen?
Will all websites using SHA-1 fail? No. SHA-1 will be supported by browsers and operating systems through 2016. Microsoft and Mozilla have announced that Windows and Firefox will not support SHA-1 in 2017, but no change for 2016. We expect Apple to follow the same protocol.
What about Chrome? Chrome will still provide warning indications in the browser status bar for SHA-1 signed certificates which expire in 2016 and in 2017 or later. No change.
2016 – Looking Back, Moving Forward
December 14, 2015 by
Bruce Morton
(Entrust)
Attack
CA/Browser Forum
CAA
Chrome
Code Signing
DH
Encryption
Firefox
Google
Hash Function
IETF
Microsoft
MITM
OpenSSL
Policy
RC4
Revocation
RSA
SSL/TLS
TLS 1.2
TLS 1.3
Vulnerability
Looking Back at 2015
A number of new tactics proved 2015 was no exception to an active year defending against ever increasing security issues. Vendors found new and creative ways to provide vulnerabilities including the now popular man-in-the-middle (MitM) attacks. MitM as well as a host of other new vulnerabilities caused browsers to rethink their security requirements. This article gives a flashback of the exploits and industry changes from 2015 and looks ahead at the latest security requirements and how it impacts IT security teams.
CA/B Forum Istanbul 2015
November 10, 2015 by
Dean Coclin
Chrome
eIDAS
Qualified
Root Program
WebTrust
While some face to face meetings can be rather mundane and boring, that can’t be said about October’s CA/B Forum meeting in Istanbul, Turkey. Guest speaker Andrea Servida from the European Commission gave an overview of the new eIDAS regulation on electronic identification and trust services. While not everyone in the room agreed with his points, all were made aware that this has now become the law in the EU and certificate authorities which plan to issue the new EU Qualified website certificates must comply with it. Unfortunately, the law appears to make it a requirement that the Certificate Authority (or Trust Service Provider-TSP as spelled out in the regulation) must be based in the EU or in a country that has an agreement with the EU. This could limit CA choices for EU website owners to only smaller CAs located in the EU, and potentially drive up certificate prices. A link to Mr. Servida’s presentation is here: https://cabforum.org/wp-content/uploads/eIDAS-Istanbul-Servida.pdf
Server Name Indication and Fewer IP Addresses
June 2, 2015 by
Bruce Morton
(Entrust)
Attack
Chrome
MITM
SSL/TLS
You have a dilemma. You want to continue to deploy your web service but are running out of IPv4 addresses. You consider deploying multiple virtual servers that will use the same IP address. However, your thought is that you can only have one SSL certificate per IP address. How will you make your service secure?
Server Name Indication (SNI) is an extension to the SSL/TLS protocol that allows the browser or client software to indicate which hostname it is attempting to connect. SNI is defined in RFC 6066.
HTTP/2 Is Speedy and Secure
April 20, 2015 by
Wayne Thayer
Announcement
Chrome
Firefox
Forward Secrecy
Google
HSTS
IETF
Microsoft
Mozilla
SSL/TLS
Vulnerability
Since we last wrote about SSL/TLS performance, there has been a lot of activity in the IETF HTTP Working Group, resulting in the February announcement that the next version of HTTP has been approved. This is big news because it means that major SSL/TLS performance improvements are on the way.
Background
When your browser connects to a website today, it most likely uses the HTTP/1.1 protocol that was defined in 1999 in RFC 2616. Over the past 15 years, HTTP/1.1 has served us well and many tweaks have been discovered to make the most of it. However, in that time the web has transformed into a platform for interactive content and applications. Today, browsers load much more data from many more sources to build the typical web page.
My Website’s SSL Certificate is Fine; Why Do Browsers Downgrade the Security Indicators For My Site?
April 1, 2015 by
Rick Andrews
Attack
Chrome
Encryption
EV
IETF
RC4
SSL/TLS
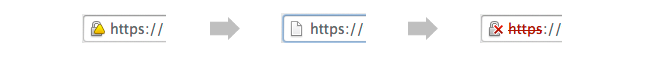
All the major browsers provide “security user interface”, meaning visual elements to inform the user of the security of their connection to the web page they’re visiting. Up until now, those interface elements were tied to the use of SSL/TLS certificates served by the web site. For example, if you went to http://www.example.com, no special elements would be displayed, but if you visited https://www.example.com, you would see a lock icon indicating the presence of a trusted SSL/TLS certificate. You would also see in the address bar the name of the company responsible for the web site, if the web site used an EV certificate. Most browsers change user interface indicators for mixed content (when a secure page loaded scripts, images or other content from a non-secure site).
2015 – Looking Back, Moving Forward
January 6, 2015 by
Bruce Morton
(Entrust)
Apple
Attack
CA/Browser Forum
CAA
Chrome
Code Signing
EV
Firefox
Forward Secrecy
Google
IETF
Malware
Microsoft
MITM
Mozilla
OpenSSL
PKI
Policy
RSA
SHA1
SSL 3.0
SSL/TLS
TLS 1.0
TLS 1.2
TLS 1.3
Vulnerability
Looking Back at 2014
End of 1024-Bit Security
In 2014, the SSL industry moved to issuing a minimum security of 2048-bit RSA certificates. Keys smaller than 2048 are no longer allowed in server certificates. In addition, Microsoft and Mozilla started to remove 1024-bit roots from their certificate stores. Hopefully, the key size change will support users through to 2030.
Secure Your Website with HSTS
October 8, 2014 by
Bruce Morton
(Entrust)
Attack
Chrome
Encryption
Firefox
Google
HSTS
Policy
SSL/TLS
Is your website secure? One thing to consider is securing your website with HTTP Strict Transport Security (HSTS).
Implementation of HSTS is an extension of the Always-On SSL policy. For each website you want to protect with HSTS, you must first deploy an SSL/TLS certificate (if you haven’t already), and configure that website to be accessible only via HTTPS, not via HTTP. Then you convey to HSTS-enabled browsers that your site is only available with HTTPS, by sending the HSTS header value. Supporting browsers will automatically change any HTTP query for your website into an HTTPS query. If there is no HTTPS version available, then the browser will provide a trust dialogue to the user.
Google Plans to Deprecate SHA-1 Certificates – Updated
September 24, 2014 by
CA Security Council
Announcement
Attack
CASC
Chrome
Code Signing
Google
Microsoft
Policy
SHA1
SSL/TLS
UPDATED September 23, 2014: The following blog post has been updated with action taken in recent weeks, as well as to reflect helpful user comments left on our August 28 blog post on this topic.
On August 19, Google announced a new policy that accelerates the deprecation of SHA-1 certificates, potentially causing websites using SHA-1 certificates to display warnings in the near future. While keeping with an earlier Microsoft announcement to accept SHA-1 certificates with an expiration date before Jan. 1, 2017, the Google policy will provide new “untrusted” warnings in regards to such certificates as early as this November.
Google Plans to Deprecate SHA-1 Certificates
August 28, 2014 by
CA Security Council
Attack
CASC
Chrome
Code Signing
Google
Microsoft
Policy
SSL/TLS
On August 19, Google announced a new policy that accelerates the deprecation of SHA-1 certificates, potentially causing websites using SHA-1 certificates to display warnings in the near future. With the change, Chrome 39 will show a warning for sites that have a SHA-1 certificate expiring in 2016 and require a click through warning for sites with a SHA-1 certificate expiring in 2017 or later. This proposal is scheduled for Chrome 39, which could be released as early as 12 weeks from now.








































































































































































